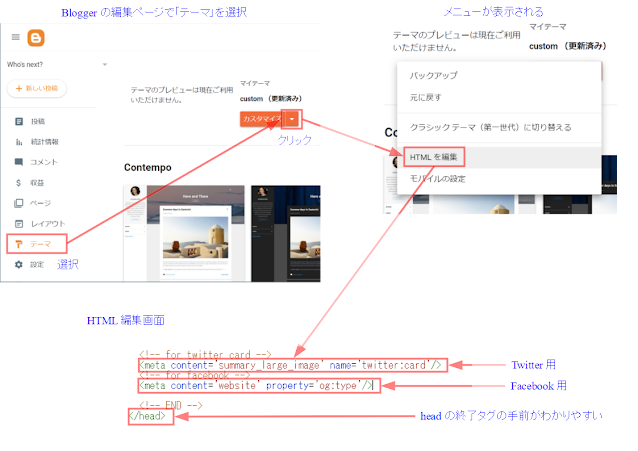
Bloggerの投稿をリンクとしてTwitterやFacebookに入れた時、上記のような写真などを入れて表示させるには、Blogger側に「Twitter Card」やOpen Graph Protocolの「og:type」タグなどの設定が必要になる。これは、HTMLのHeadに置くmetaタグである。
その他にも必須タグがあるのだが、これらは、Open Graph ProtocolのタグがあらかじめBloggerで設定されているので、Twitter用、Facebook用のものだけを追加する必要がある。 なお、Facebookの場合、Facebook シェアデバッガーで必要タグがあるかどうかを確認できる。ただし、“ fb:app_id”はなくてもかまわない。これは、FacebookからAPP-IDをもらう必要があり、取得が面倒なもの。Facebookが追跡処理を簡単にするために付けろと言っているだけで、なくてもちゃんと表示できる。
Bloggerの場合、Facebook、Twitterに投稿のリンクを入れたときに画像が表示されるようになるために最低限必要になるのは、以下の2つのmetaタグである。
<meta content='summary_large_image' name='twitter:card'/>
<meta content='website' property='og:type'/>
Twitterの場合content=には、'summary_large_image'(大きな画像)のほかの指定もあるが、画像の大きなもの(前掲の写真)がよいと思われる。また、Twitterは、最初にリンクを入れたときにリンク先を読み出すが、一回読んでしまうと、同一のURLでは、状態がキャッシュされたままになる(いつまで持っているのかは不明)。なので、設定前にリンクしてしまったURLは、別投稿に入れてもリンクのままになるので注意。





0 件のコメント:
コメントを投稿